Element tree structure
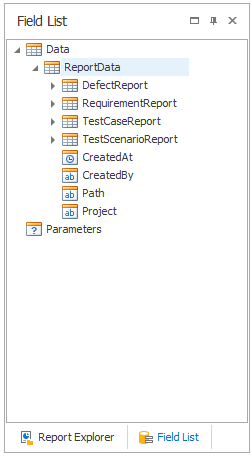
The element tree structure is used to display all available element properties within a project / subproject. It is drawn from the project template and contains all element properties, including custom defined fields.

Within the hierarchical data structure tree, there are lists, fields, and calculated fields. For each list within the hierarchical structure, a band can be defined to iterate through its elements. The direct usage of a sub-list in a band only returns its topmost element, since it does not automatically iterate through the list, and is therefore not recommended. Calculated fields are fields that return a value based on a customizable function. For example, a custom field can return 1 if a test has passed and 0 if not. This practice enables you to count all passed tests, which would cause a lot of scripting work otherwise.
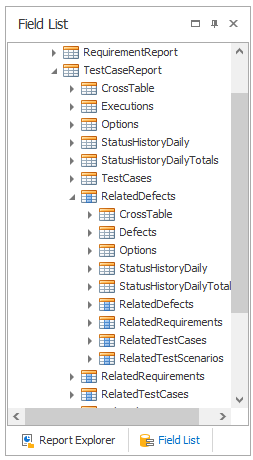
Related Elements
All related elements are shown in the dependency view of an element. For example, related elements of a test scenario are the test cases it contains. You can access this information and iterate through the related elements in the report designer.

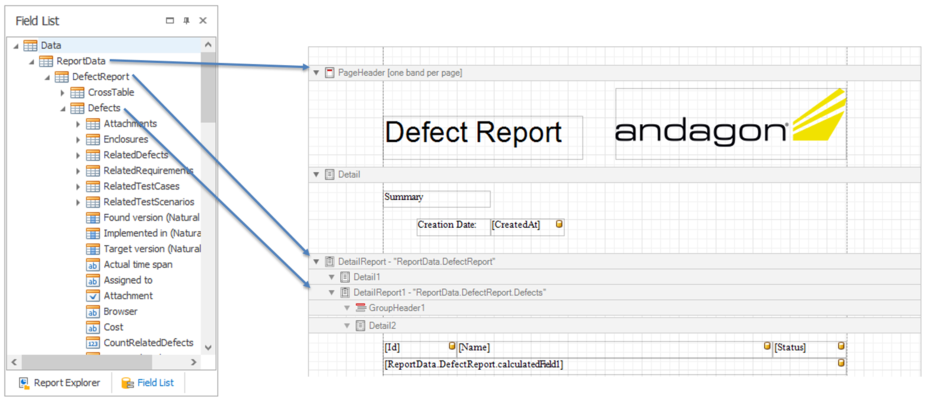
Example of integrating the data variables into the report
In the example below, we visually indicated how the field list elements are related to the report layout designer.

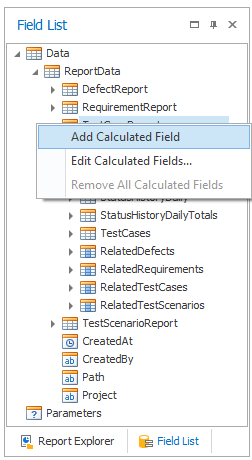
Calculated Fields
The values of calculated fields are determined by a formula and dynamically calculated during the creation of the report.

An example expression which could define the value of a calculated field:
Last updated
Was this helpful?