Take screenshots
In all rich text fields, e.g. item description fields, test case test steps, discussions or actual test case in execution results, you can use the Take Screenshot icon ![]() in the editor to capture your screen or parts of your screen, edit the screenshot and paste it back into the text field. Depending on the browser you are using, you will first see a message telling you which screen, window or application you want to capture.
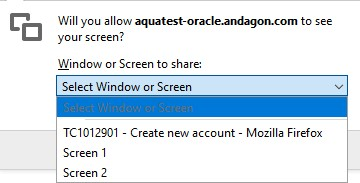
For example, in Firefox it looks like this
in the editor to capture your screen or parts of your screen, edit the screenshot and paste it back into the text field. Depending on the browser you are using, you will first see a message telling you which screen, window or application you want to capture.
For example, in Firefox it looks like this

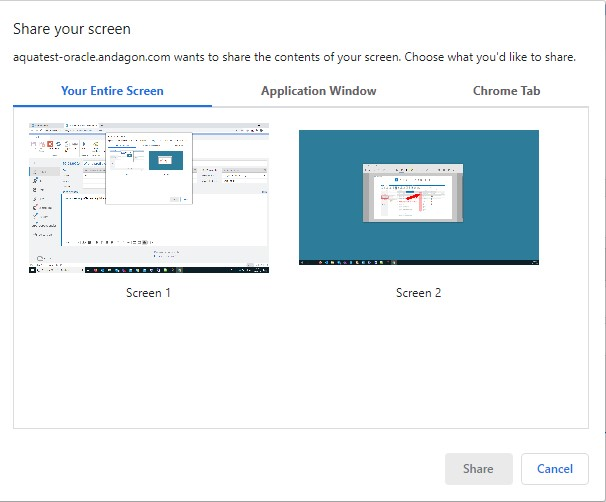
In Chrome for example it looks like this:

Once you have taken a screenshot, you can still edit it. You can crop the image, add arrows, lines and more, highlight text and blur parts of the image. You can use the Delete key to remove selected elements that you have previously inserted. Use the Rubber button to undo any changes.

When you are finished, you can use the Insert into Editor button to paste the screenshot with your adjustments into the description.
We also recommend use Capture to take screenshots, annotate them and provide aqua with additional technical details that will help developers identify the root cause of the problem much faster.
Last updated
Was this helpful?