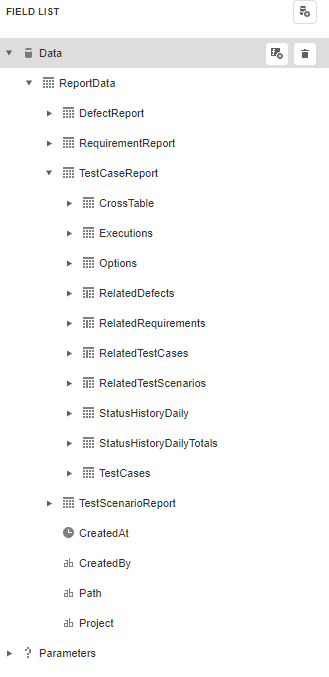
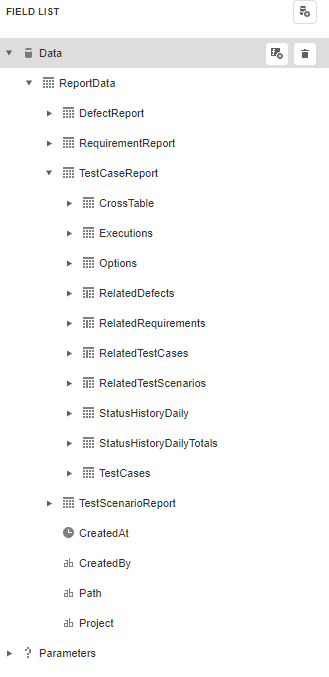
Element tree structure

Related Elements


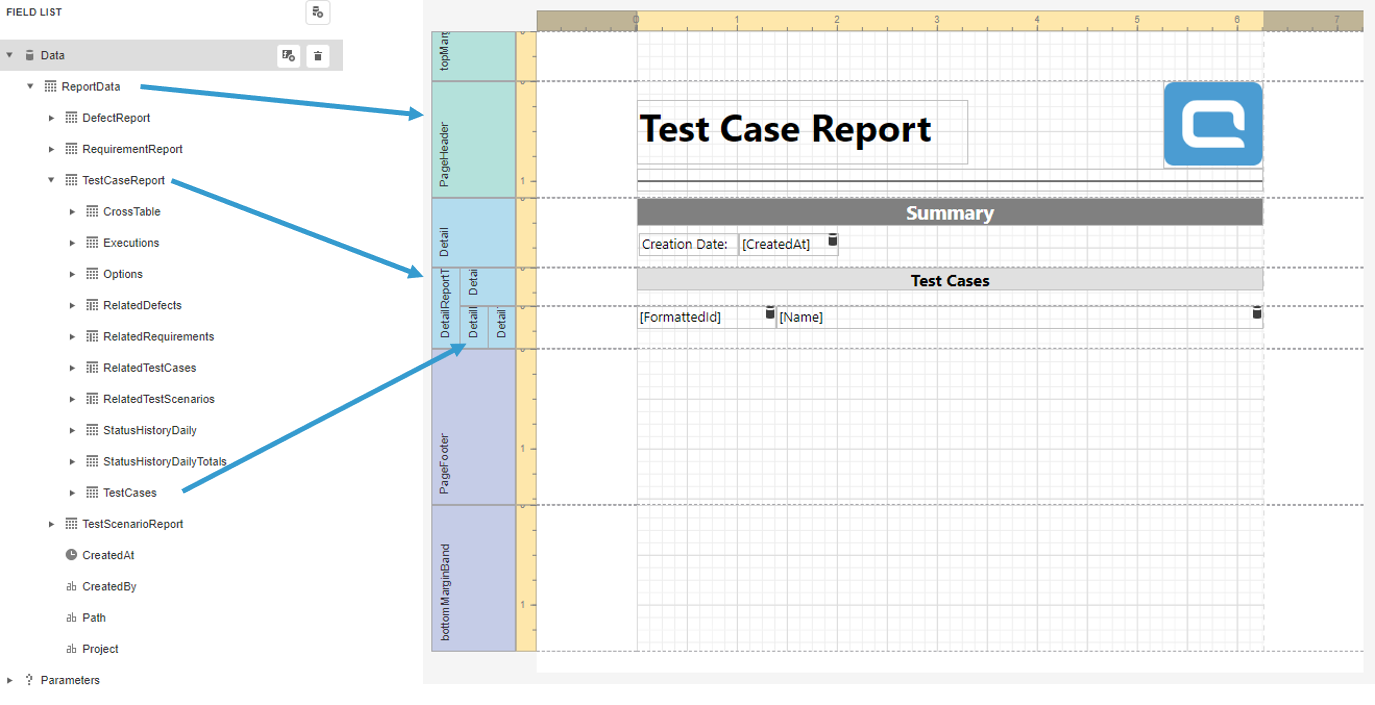
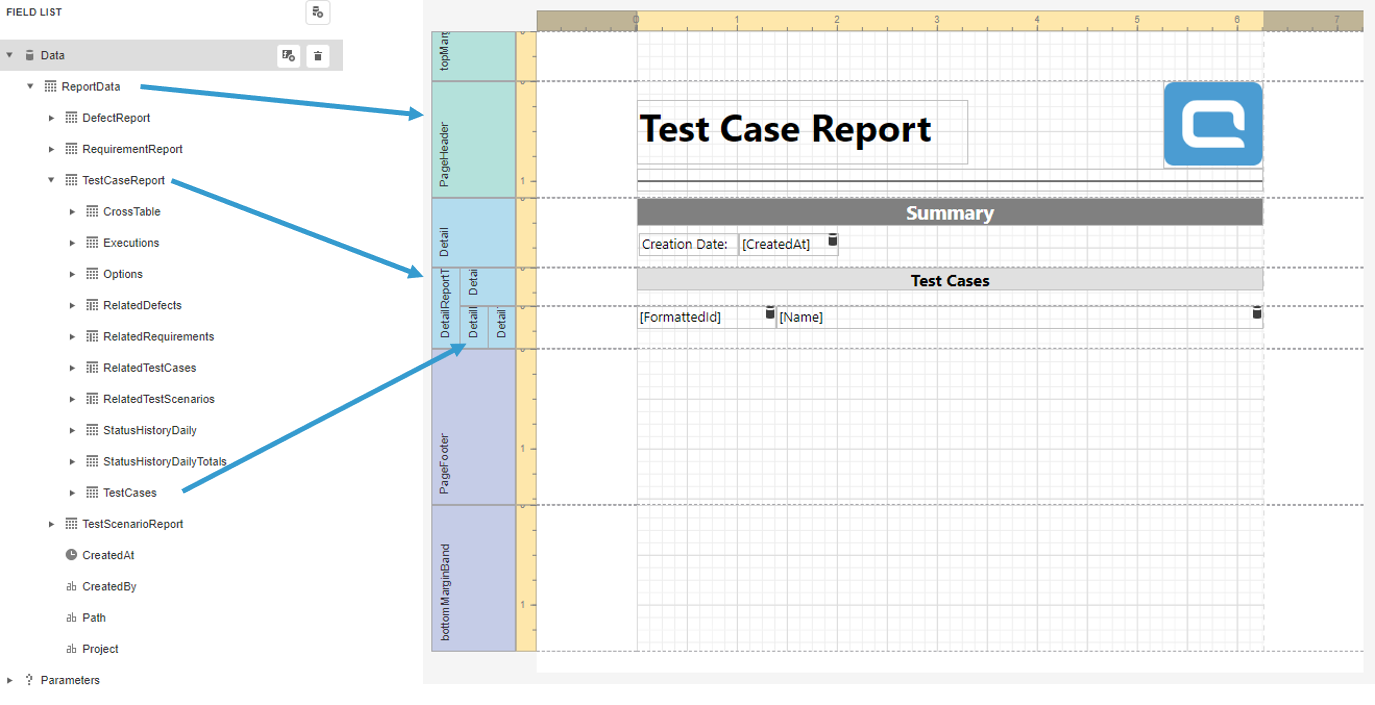
Integrating the data variables into the report

Calculated Fields

Last updated
Was this helpful?





Last updated
Was this helpful?
Was this helpful?
Iif([LastExecutionStatusInvariant]=='Passed', 1, 0)
// example expression that might define the value of a calculated field